Протокол безопасного соединения https стремительно набирает популярность. Если раньше такое могли себе позволит только большие компании, так как сертификаты были платными и дорогими, то сейчас любой желающий может получить сертификат от Lets Encrypt, поисковые системы обещают преимущества тем, кто использует https, а браузеры с недавнего времени начали сообщать, что подключение не безопасное, если https не используется.
Тему получения сертификата я пропущу, в этой статье я хочу поговорить о том, как выполняется настройка https wordpress при переходе на этот протокол с http, поскольку тут могут возникнуть некоторые сложности.
Содержание статьи
Настройка https в WordPress
1. Настройка URL
Первое, что надо сделать при переходе на https, это заменить старый URL сайта с http на https. Для этого откройте Панель администратора -> Настройки -> Общие:
Затем в полях Адрес WordPress (URL) и Адрес сайта (URL) поменяйте префикс http на https и сохраните настройки.
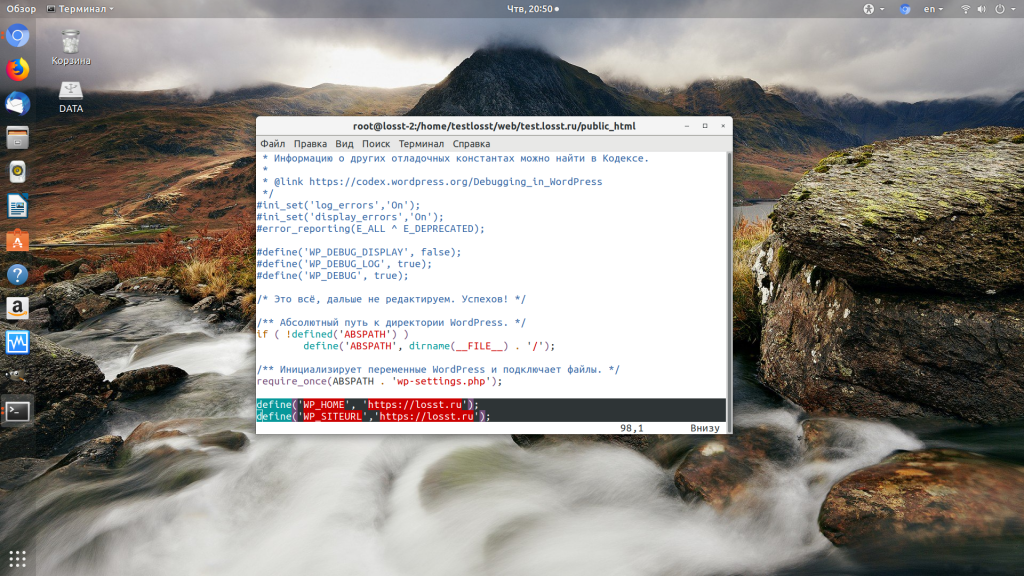
Если вы уже перешли на https, настроили редирект и HSTS (благодаря HSTS браузер, как только поймет, что у сайта есть https версия на обычную версию вас больше не пустит даже если редиректа нет) можно воспользоваться wp-config.php чтобы включить https wordpress. Откройте файл wp-config.php в корневой директории WordPress и добавьте такие строчки:
vi wp-config.php
2. Настройка wp-config
Затем в этот же файл надо добавить такие строки, чтобы админка тоже работала по https, иначе рискуете получить ошибку To many redirects WordPress при попытке входа в админку:
После этого уже всё должно работать, останется только исправить контент в базе данных. Но самая магия начинается если вы используете Cloudflare для обеспечения работы HTTPS, а сам сервер слушает подключения на стандартном порту 80, на 443 для SSL. В таком случае надо добавить ещё и такой код:
Если https wordpress не работает в Nginx то в файл виртуального хоста, в секцию, где подключается FastCGI PHP добавьте такую сточку (или замените если она уже есть):
vi /etc/nginx/conf.d/losst.conf
3. Настройка контента
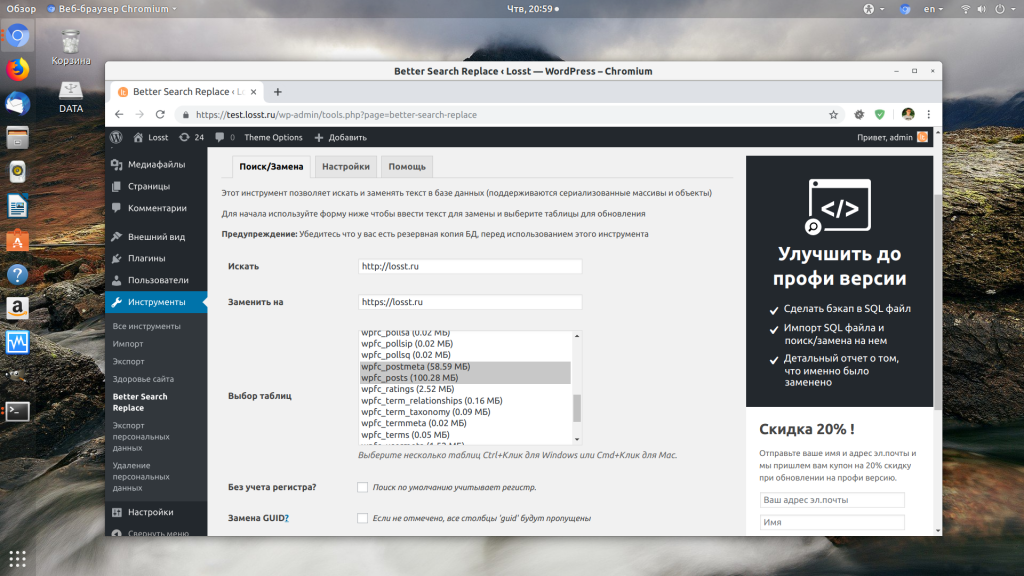
Дальше вы ещё можете встретить в консоли разработчика Chrome сообщения Mixed content, но они уже не будут влиять на отображение страницы, это картинки и ссылки, которые вы добавляли вручную и в статьях. Их надо исправить. Вы можете использовать плагин Better Search Replace. Надо заменить все ссылки на ваш сайт с http на https, например:
При первом запуске можно выполнить холостой поиск, где программа только покажет какие изменения следует внести, а уже потом заменять. Также всё можно сделать через базу данных. Перед внесением каких-либо изменений сделайте резервную копию базы данных. Затем подключитесь к базе данных, например, через phpMyAdmin или терминал, а потом выполните такой запрос:
Естественно, что домен losst.pro надо заменить на ваш. Далее вы можете пройтись по страницам сайта и посмотреть нет ли ошибок Mixed Content в консоли разработчика и исправить оставшиеся проблемы вручную.
4. Редирект
Последнее, что надо сделать - это настроить редирект на https wordpress. Это нужно для корректной работы с вашим сайтом поисковиков. Если вы используете веб-сервер Apache, то можно создать файл .htaccess в директории сайта с таким содержимым:
vi .httaccess
Для nginx следует создать в файле вашего виртуального хоста дополнительный хост:
vi /etc/nginx/conf.d/losst.conf
Здесь аналогично надо заменить домен на ваш. Теперь всё готово.
Выводы
В этой небольшой статье мы разобрали как выполняется настройка https WordPress, это процесс довольно трудоемкий и затратный в плане времени, зато вы получаете преимущество в плане защищенности трафика, да и многие API уже без https работать с вами не будут. С какими проблемами вы сталкивались при настройке HTTPS и как решили? Напишите в комментариях!
Proton VPN — это сервис от создателей Proton Mail с надежным шифрованием и политикой нулевого хранения логов. Безопасно пользуйтесь интернетом, обходите географические ограничения и защищайте свои данные от слежки. Неограниченный трафик, серверы в 120+ странах и подключение до 10 устройств одновременно — для вашего спокойствия и цифровой свободы. Посмотреть детали









При замене урлов в базе нужно быть очень аккуратным с REPLACE. Дело в том, что данные WP часто хранит сериализованные (на скриншоте в статье выделена таблица wp_postmeta, их там часто огромное количество) и простой реплейс убъет их на раз. Используя плагин для замены, нужно обязательно убедиться, что он умеет работать с такими данными.
А меня спрашивают почему я не использую вордпресс. Вот потому, что есть системы где достаточно поставить галочку и нажать "Сохранить". И картинки имеют относительные связи, и скрипты и стили загружаются без проблем после такой оперции. Просто поставил галочку и сохранил.
Для этого откройте Панель администратора -> Настройки -> Общие:
Затем в полях Адрес WordPress (URL) и Адрес сайта (URL) поменяйте префикс http на https и сохраните настройки.
Здравствуйте.
После этого Панель администратора не открывается!
Скажите пли -как вернуть взад?
А зачем? Вы же на https переходите, делайте дальше. Или можете всегда настроить через wp-config:
define('WP_HOME', 'http://losst.pro');
define('WP_SITEURL','http://losst.pro');
У меня wordpress на локалке. Мне надо было наверное сначала установить SSL-сертификат и так далее, а я с этого начал.
И получил - Safari не удаётся безопасно подключится к серверу localhost
Ставлю в wp_config.php
define('WP_HOME', 'http://localhost/newspik.ru');
define('WP_SITEURL','http://localhost/newspik.ru');
не помогает((
Надо. Так установите сейчас сертификат SSL, там админка не нужна. Убедитесь, что что php не кэширован, например, php-fpm любит кэшировать код. Эти строки должны помочь если дело только в тех параметрах, если не помогают, значит было сделано ещё что-то что мешает работе админки по http.
При переходе на https перестают резко работать самодельные аккордеоны и плагин tabs, создающий табы, как с этим бороться?
Спасибо автору за полноценное руководство! Лучшая статья по этой теме! 🙂
Спасибо, помог, 4 часа бился
Полезный гайд, особенно для тех, кто впервые настраивает https. От себя добавлю: чтобы не забыть про редиректы, обновление ссылок и принудительное подключение HTTPS, удобно использовать готовое решение. Я нашел для себя плагин Clearfy Pro. Он автоматически включает нужные настройки, помогает избежать дубликатов http/https и устраняет смешанный контент без ручного вмешательства. Отличный вариант, чтобы сделать переход на https полностью безопасным и безболезненным.