Когда мы открываем любую веб-страницу нужного нам сайта вместе с HTML кодом страницы сервер передает код статуса запроса и http заголовки. По коду статуса программы могут быстро определить все ли прошло успешно или, например, такой страницы нет на сервере. Заголовки содержат информацию для браузера, которая указывает как нужно обрабатывать страницу и что с ней делать.
Обычным пользователям эта информация ни к чему, но если вы администратор сайта или технический специалист, она может быть для вас очень полезной. В этой статье мы рассмотрим как выполняется проверка кода ответа сервера и http заголовков с помощью утилиты curl.
Содержание статьи
- Что такое код ответа сервера?
- Что такое http заголовки?
- Проверка кода ответа сервера с помощью cURL
- Проверка http заголовков с помощью Curl
- Выводы
Что такое код ответа сервера?
Для нормальной работы различных программ, работающих по протоколу HTTP сервер возвращает не только текст страницы, но и трехзначный код, который позволяет определить результат запроса. С помощью этого кода можно не только описать какая ошибка возникла во время обработки, но и перенаправить пользователя на другую страницу, или же сказать, что страница не была изменена. Вот самые распространенные коды ответа сервера:
1xx - информационные:
- 100 - сервер принял первую часть запроса, можно подрожать передачу;
- 101 - нужно изменить протокол работы на более подходящий;
- 102 - на обработку запроса уйдет много времени, используется чтобы браузер не разрывал соединение раньше времени;
2хх - операция успешна:
- 200 - запрос выполнен успешно, отправляется для большинства запрашиваемых страниц;
- 201 - после выполнения запроса был создан ресурс;
- 202 - запрос принят, но еще не обработан;
- 203 - запрос выполнен успешно, но информация для ответа взята из прокси;
- 204 - запрос обработан, но контента для отображения нет;
- 205 - попросить пользователя ввести необходимые данные;
- 206 - запрос обработан, но передана только часть контента;
3xx - перенаправления:
- 300 - есть несколько страниц для этого запроса, например, на нескольких языках;
- 301 - страница навсегда перемещена по новому адресу;
- 302 - документ был временно перемещен;
- 303 - документ необходимо загрузить по указанному адресу с помощью протокола GET;
- 304 - документ не изменился с последнего запроса;
- 305 - нужно использовать прокси;
- 307 - ресурс временно перемещен на новый адрес.
4хх - ошибка в запросе:
- 400 - неверный запрос;
- 401 - необходимо аутентифицироваться;
- 403 - запрос принят, но у вас нет доступа;
- 404 - страница не найдена на сервере;
- 405 - используемый метод нельзя применять на сервере;
- 408 - время ожидания передачи запроса истекло;
- 410 - ресурс полностью удален;
- 411 - нужно указать длину запроса;
- 413 - запрос слишком длинный;
- 414 - URI запроса слишком длинная.
5хх - ошибка сервера:
- 500 - внутренняя ошибка сервера;
- 501 - нужная функция не поддерживается;
- 502 - прокси не может соединиться со шлюзом;
- 503 - сервер не может обрабатывать запросы по техническим причинам;
- 504 - прокси не дождался ответа от сервера;
- 505 - версия протокола HTTP не поддерживается.
Что такое http заголовки?
С помощью http заголовков клиент и сервер обмениваются информацией и командами между собой. Они используются для согласования метода, протокола, кодировки, языка и многих других параметров работы. Рассмотрим основные заголовки, которые будет отправлять сервер:
- Server - имя и версия веб-сервера;
- Date - дата осуществления запроса;
- Content-Type - MIME тип передаваемых данных, например, text/html, тут же задается кодировка;
- Connection - тип соединения, может быть closed - уже закрыто, или keep-alive - открыто для передачи данных;
- Vary - указывает при каких заголовках веб-сервер будет возвращать разные старины для одного URI;
- Set-Cookie - сохранить Cookie информацию для страницы;
- Expires - можно хранить страницу или ресурс в кэше до определенной даты;
- Cache-Control - настройка времени кэширования страницы браузером, а также разрешения на кэширования;
- ETag - содержит контрольную сумму для страницы, применимо для проверки кэша;
- Last-Modified - дата, когда страница последний раз была изменена;
Все это было вступлением, чтобы вы смогли понять что мы дальше собираемся делать, поскольку мы рассмотрим не только то как посмотреть заголовки и ответ сервера, но и то какими они должны быть для вашего сайта.
Проверка кода ответа сервера с помощью cURL
Чтобы увидеть только код ответа страницы достаточно выполнить такую команду:
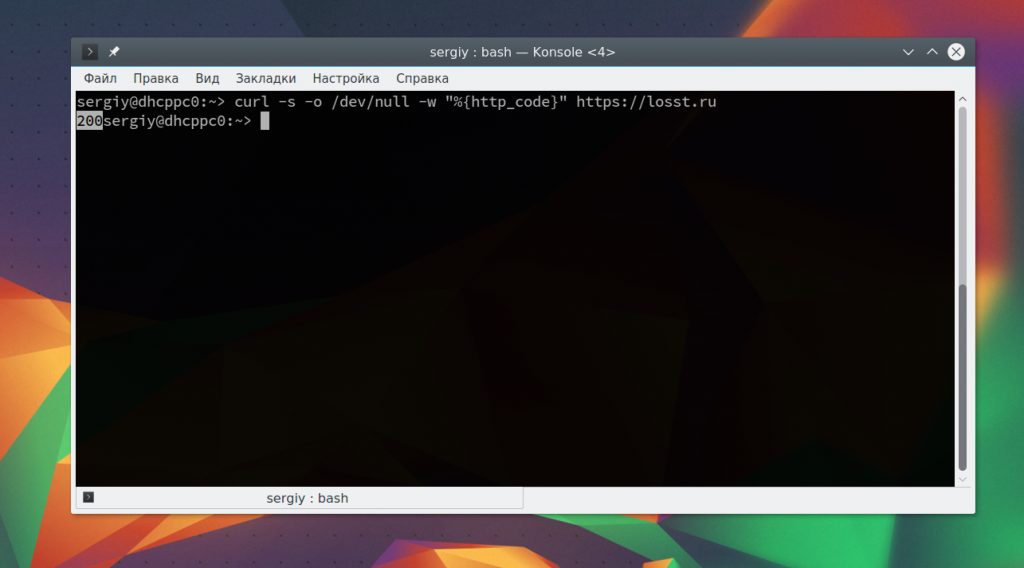
curl -s -o /dev/null -w "%{http_code}" https://losst.pro

Или, если хотите, чтобы ответ выглядел более естественно:
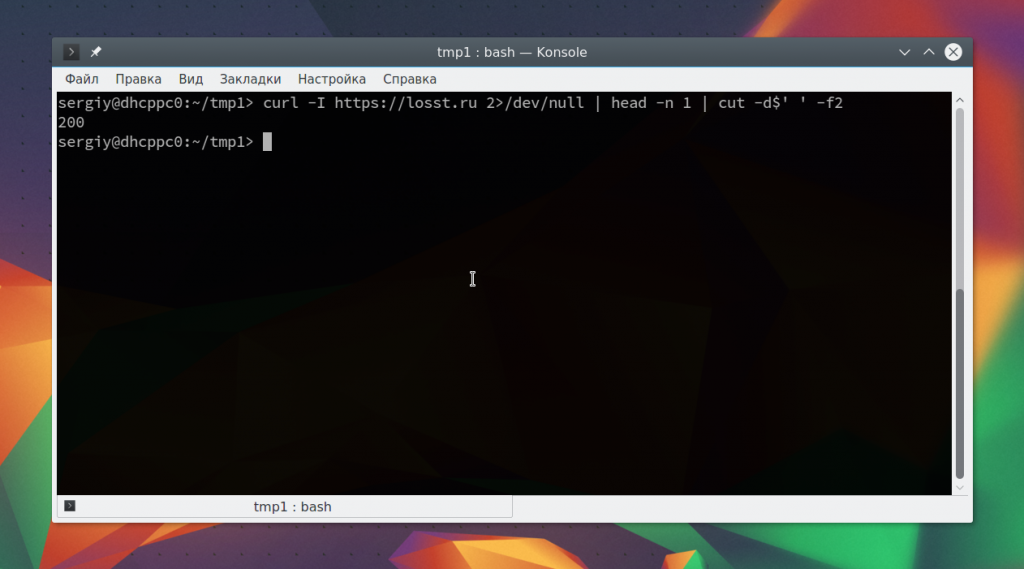
curl -I https://losst.pro 2>/dev/null | head -n 1 | cut -d$' ' -f2
Страницы вернули 200, все в порядке. Но отправляет ли сервер редирект для нужных нам страниц? Если ваш сайт работает на https, то все запросы http должны перекидываться на https, также для любого сайта, все запросы на www домен должны перенаправляться на основной, или наоборот. Запросы на ip сайта тоже в идеале должны отправляться на основной домен. Проверка http ответа:
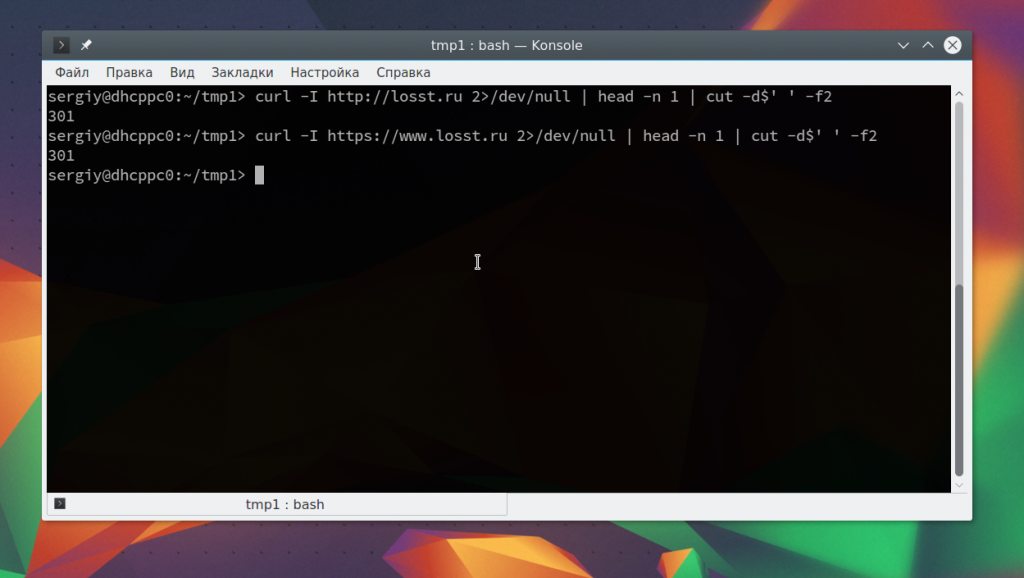
curl -I http://losst.pro 2>/dev/null | head -n 1 | cut -d$' ' -f2
curl -I https://www.losst.pro 2>/dev/null | head -n 1 | cut -d$' ' -f2
Все работает так, как нужно. Но смотреть код ответа сервера вряд ли понадобиться, намного интереснее проверка http статусов.
Проверка http заголовков с помощью Curl
Для проверки заголовков мы тоже можем использовать утилиту curl. Чтобы вывести заголовки страницы запустите ее с опцией -I:
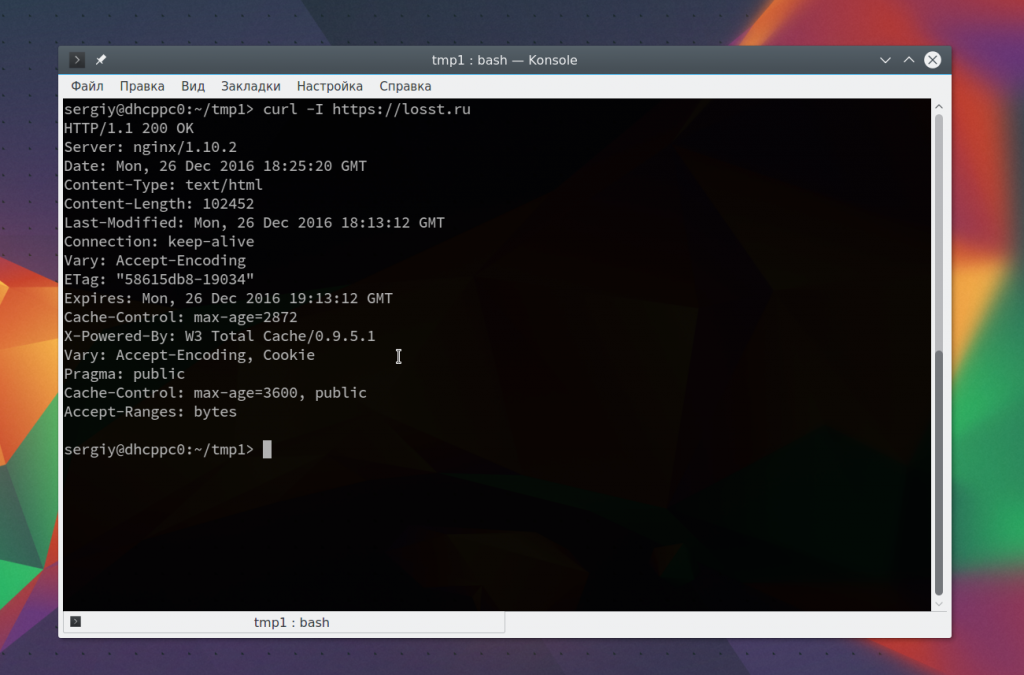
curl -I https://losst.pro
Здесь отображается код ответа сервера, а также принятые http заголовки. Из них мы можем сделать такие выводы:
- Страница сгенерирована в nginx 1.10.2;
- Это обычная html страница (text/html);
- Размер страницы 102452 байт или 100 кб;
- Страница последний раз изменялась 18:13:12 (last_modified) это очень важный параметр для поисковых систем;
- Сервер будет выдавать разные версии страниц при изменении поля Accept-Encoding (Vary);
- Страница может храниться в любом кэше (public) на протяжении часа (expires);
Таким способом может быть выполнена проверка http заголовков для любой страницы или ресурса чтобы сразу определить все ли отправляется правильно. Например, посмотрим заголовки для изображения:
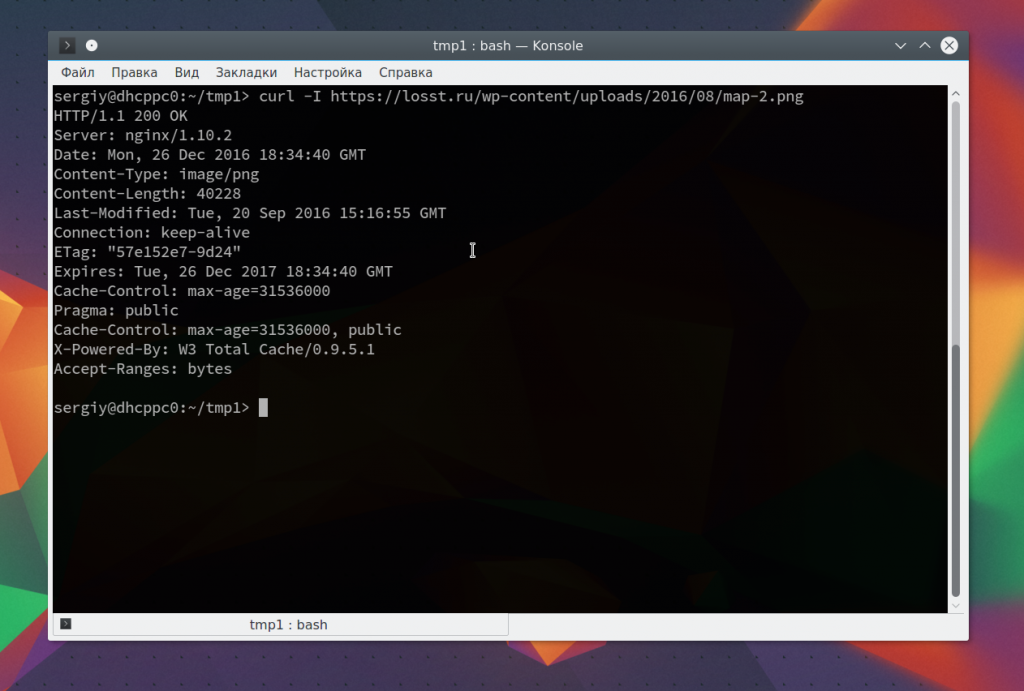
curl -I https://losst.pro/wp-content/uploads/2016/08/map-2.png
Мы можем видеть, что картинка будет храниться в кэше намного дольше (max-age) чем html страница.
Осталось проверить работают ли такие заголовки, как If-Modified-Since и If-None-Match. Первый позволяет выполнять проверку актуальности кэша по дате модификации, второй - по контрольной сумме поля ETag. Кэш очень важен, чтобы снизить нагрузку на ваш сервер. Если страница не изменилась, то сервер лишь сообщает что она не изменилась, отправляя код ответа 304, вместо передачи полного файла.
Конечно, вы можете использовать для этого онлайн сервисы, но работают они плохо и не всегда показывают верное значение. Поэтому пользуемся опять curl.
Проверка If-Modified-Since
Сначала запрашиваем нашу страницу для просмотра заголовков http, а затем копируем поле Last-Modified:
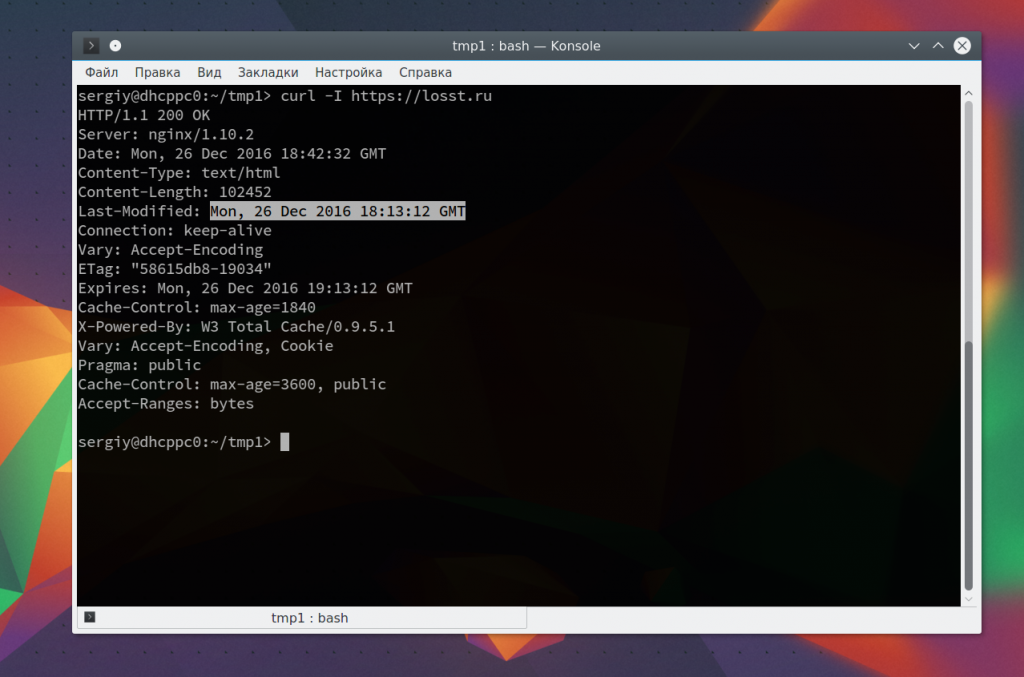
curl -I https://losst.pro
Теперь запрашиваем ее еще раз, но уже с заголовком If-Modified-Since: и ваша дата:
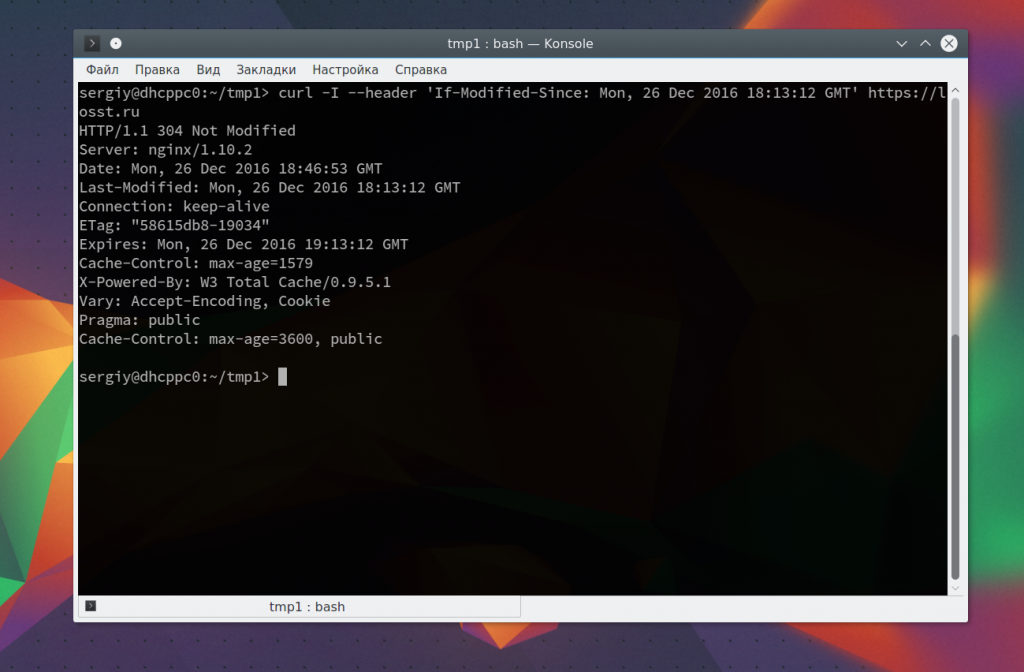
curl -I --header 'If-Modified-Since: Mon, 26 Dec 2016 18:13:12 GMT' https://losst.pro
В ответ вы должны получить не саму страницу, а только заголовок HTTP/1.1 304 Not Modified. Если так, значит проверка кода ответа сервера пройдена и все работает верно.
Проверка If-None-Match
Заголовок If-None-Match работает похожим образом, только здесь используется значение контрольной суммы кэша из поля ETag. Опять запросим нашу страницу и скопируем сумму:
curl -I https://losst.pro
Затем отправим полученную сумму с заголовком:
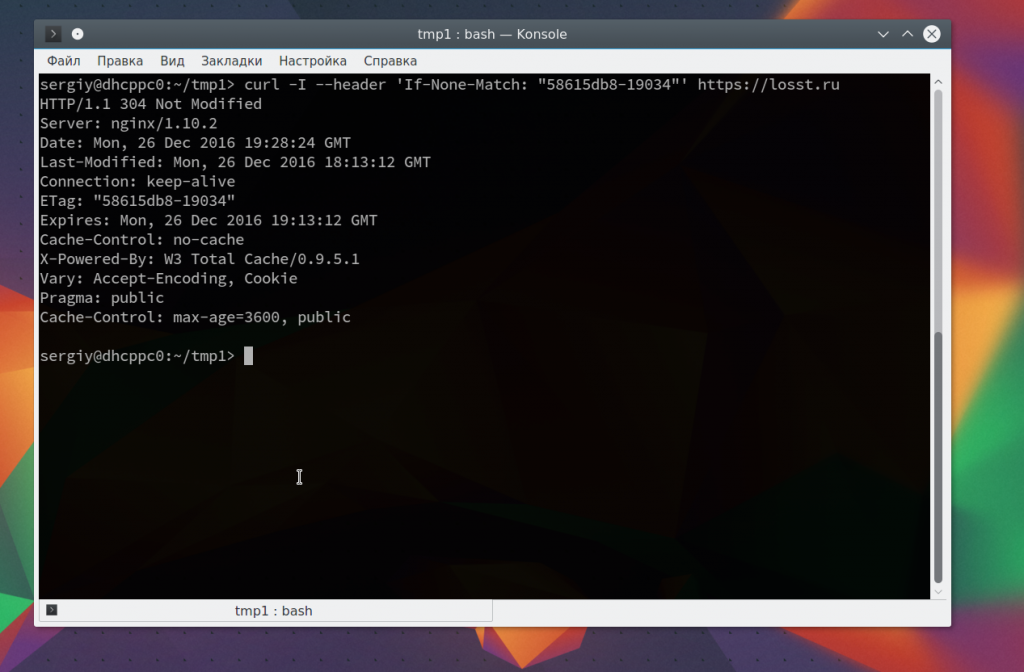
curl -I --header 'If-None-Match: "58615db8-19034"' https://losst.pro
И снова мы должны получить ответ 304, страница не изменена.
Проверка сжатия
Сжатие позволяет уменьшить размер передаваемых данных, но в то же время создает дополнительную нагрузку на сервер. Чтобы проверить поддерживает ли сервер сжатие gzip нужно отправить в запросе заголовок Accept-Encoding с параметром gzip:
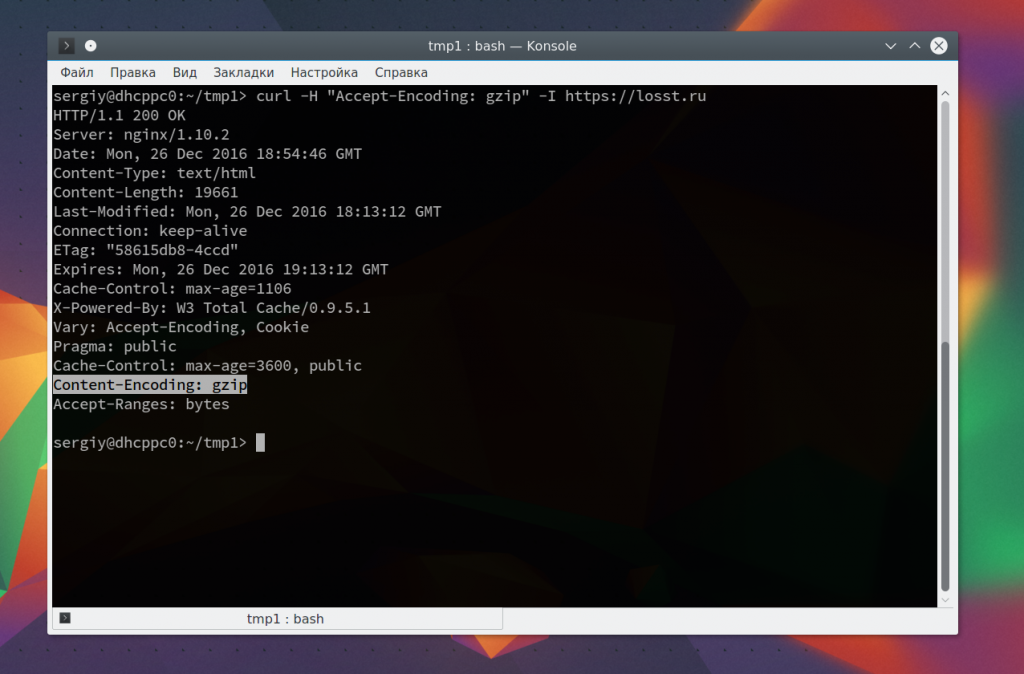
curl -I https://losst.pro --header 'Accept-Encoding: gzip'
В ответе мы увидим поле Content-Encoding: gzip. Это будет означать, что сжатие используется.
Выводы
В этой статье мы рассмотрели как выполняется проверка ответа сервера и проверка http заголовков, это может быть очень полезно для аудита технической стороны вашего сайта, а также для решения определенных проблем. Надеюсь, изложенная в статье информация была вам полезной.
Anubis – это максимально легкое open-source решение, созданное специально для защиты небольших веб-ресурсов от бесконечного потока запросов от ботов и AI парсеров. Этот инструмент можно считать "ядерным вариантом", потому что он заставляет ботов выполнять вычисления похожие на майнинг криптовалюты. Но это неплохая альтернатива для тех, кто не может или не хочет использовать Cloudflare. Посмотреть детали















А как получить URL страницы, на которую идет редирект, если страница отвечает кодом 301?
[root@localhost etc]# curl -i http://ya.ru
HTTP/1.1 302 Found
Server: nginx
Date: Fri, 02 Jun 2017 06:50:37 GMT
Content-Length: 0
Connection: keep-alive
Cache-Control: no-cache,no-store,max-age=0,must-revalidate
Location: https://ya.ru/
Expires: Fri, 02 Jun 2017 06:50:37 GMT
Last-Modified: Fri, 02 Jun 2017 06:50:37 GMT
P3P: policyref="/w3c/p3p.xml", CP="NON DSP ADM DEV PSD IVDo OUR IND STP PHY PRE NAV UNI"
Set-Cookie: yandexuid=4960596301496386237; Expires=Mon, 31-May-2027 06:50:37 GMT; Domain=.ya.ru; Path=/
Location: https://ya.ru/ - показывает куда идет редирект
Похоже автора от opensource к хакерам потянуло)))
В Яндекс.Вебмастере можно выгрузить все страницы, и быстро просмотрев, отдать программисту ТЗ для устранения большей части проблем с кодами сервера