Редактор Atom от Github - один из лучших доступных на данный момент редакторов исходного кода, популярность которого растёт с каждым днём. Он может работать в Windows, Linux, MacOS, поддерживает удобное автодополнение и по прежнему остается бесплатным, опережая некоторые коммерческие программы.
Количество плагинов растет в геометрической прогрессии, на данный момент доступно более чем 750 тем оформления и 2400 пакетов плагинов. Причиной этому послужила расширяемость редактора с помощью веб-технологий. Если вы разрабатываете приложения для веб, редактор Atom будет отличным выбором. Я подробно рассматривал как устанавливать плагины и готовить Atom к работе в статье Как пользоваться Atom. Сегодня же будут только лучшие плагины.
Содержание статьи
Лучшие плагины для Atom
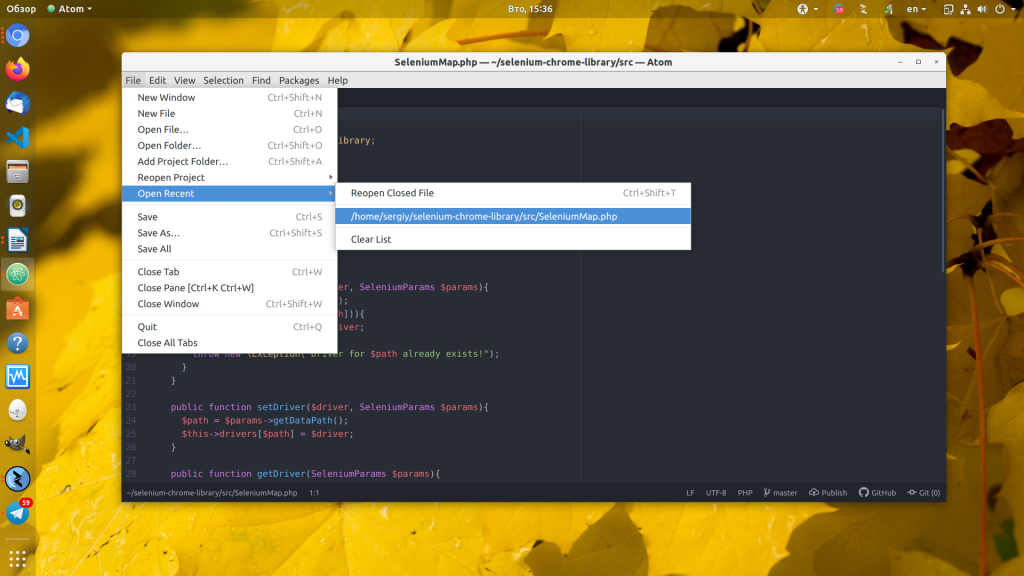
1. Open Recent
Как и в Sublime в Atom используется простое управление проектами на основе папок. Расширение Open Recent позволяет с легкостью найти и открыть недавно редактированные файлы.
Если вам нужно что-то более сложное, попробуйте плагин Project Manager.
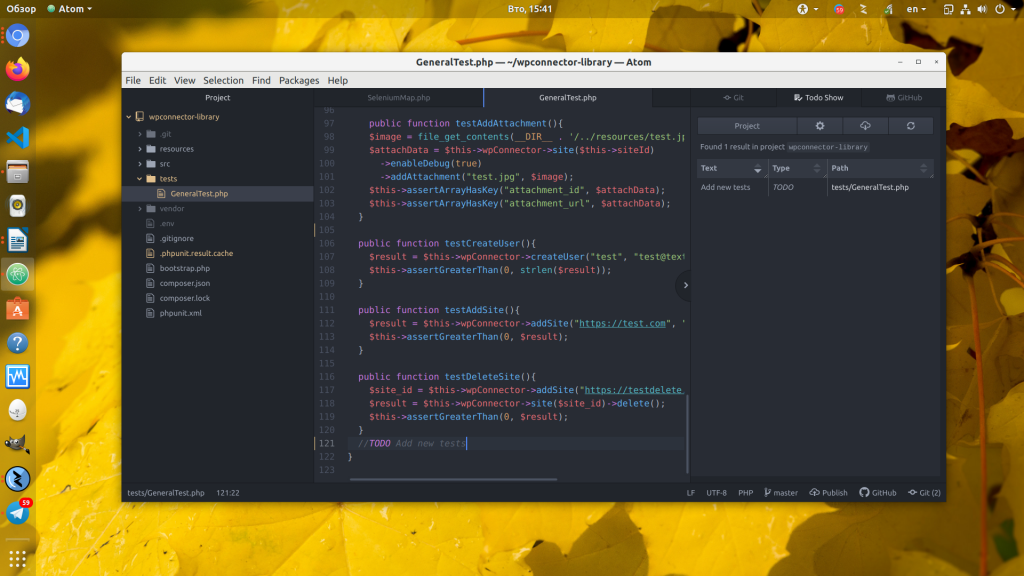
2. TODO-show
Вы запустили Atom, открыли проект, но что же дальше? Плагин Todo-show показывает все разбросанные по всему проекту комментарии содержащие слова todo, fixme и changed. Можно также добавить свои регулярные выражения. Запустить расширение можно открыв меню Packages -> Todo show:
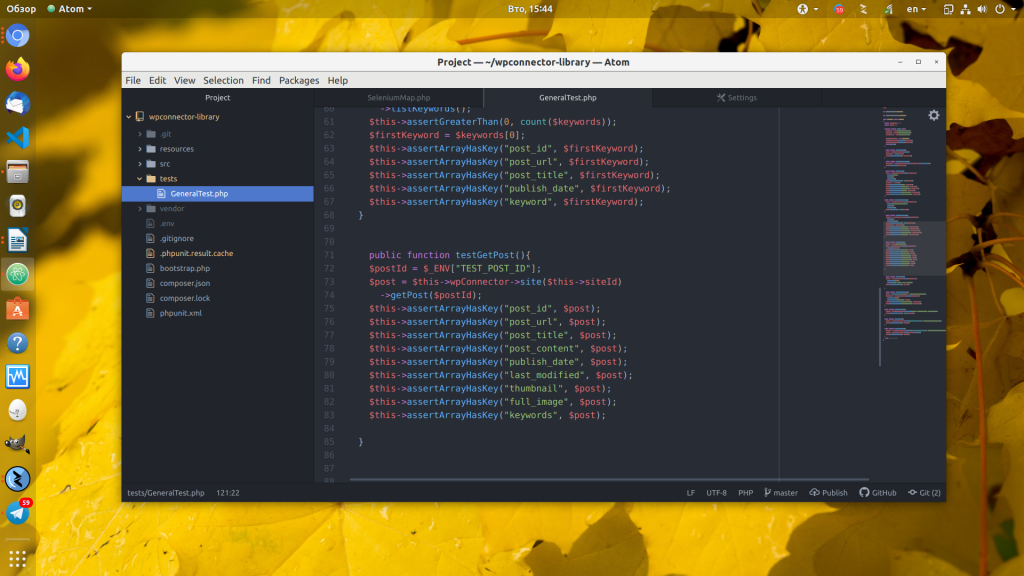
3. Minimap
Плагин Minimap один из самых популярных пакетов Atom. Плагин собирает ваш код в мини карту для более быстрой навигации.
4. Highlight Selected
При выделении любого слова в Sublme и Notepad++ все другие его вхождения подсвечиваются. Highlight Selected добавляет эту функцию в Atom. Это особенно удобно в сочетании с мини картой.
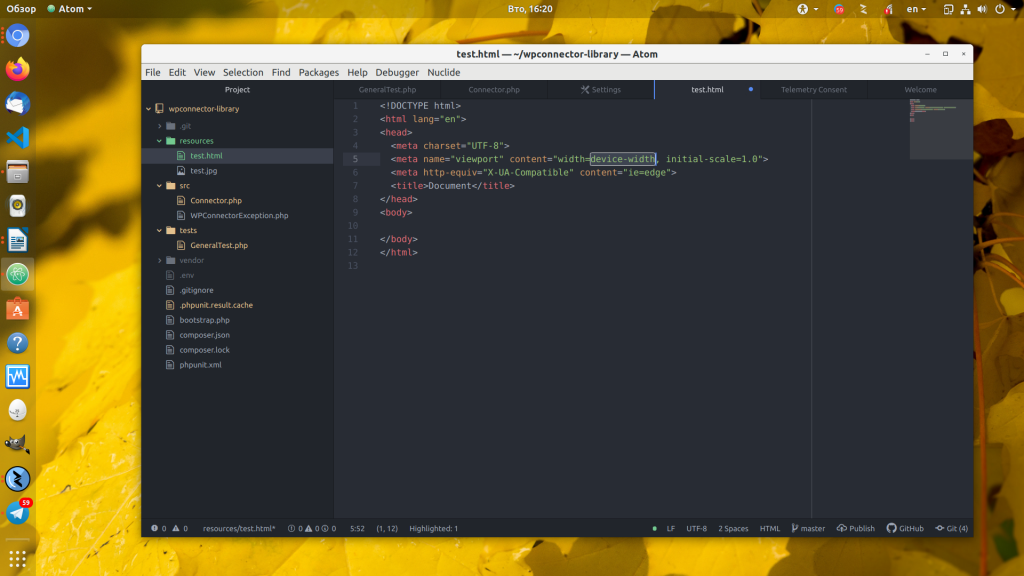
5. Auto-close HTML
Это очень просто, но я не мог жить без автоматического закрытия тегов HTML. Плагин Auto-close HTML помогает определить каким тегом нужно завершить строчку или блок.
6. Pigments
Наверное, вы уже видели превью цветов CSS раньше. Но в Pigments еще больше возможностей, он анализирует цвета, понимает переменные пре-процессора и выполняет функции изменения цвета.
7. Linter
Плагин Linter - пакет подсветки синтаксиса и проверки ошибок. Он один из лучших, эффективный, быстрый и менее навязчив чем другие конкуренты.
Обратите внимание, Linter основной пакет, который обеспечивает API для других вспомогательных дополнений. На данный момент поддерживается 28 языков. Проверка HTML, CSS, JavaScript работает мгновенно, но все зависит от особенностей установки и последующей конфигурации. Вам ещё могут понадобится специальные пакеты для подсветки синтаксиса в нужных языках программирования и разметки, например htmllint и phplint. Также для работы плагинов, возможно, придется установить пакет atom-ide-ui.
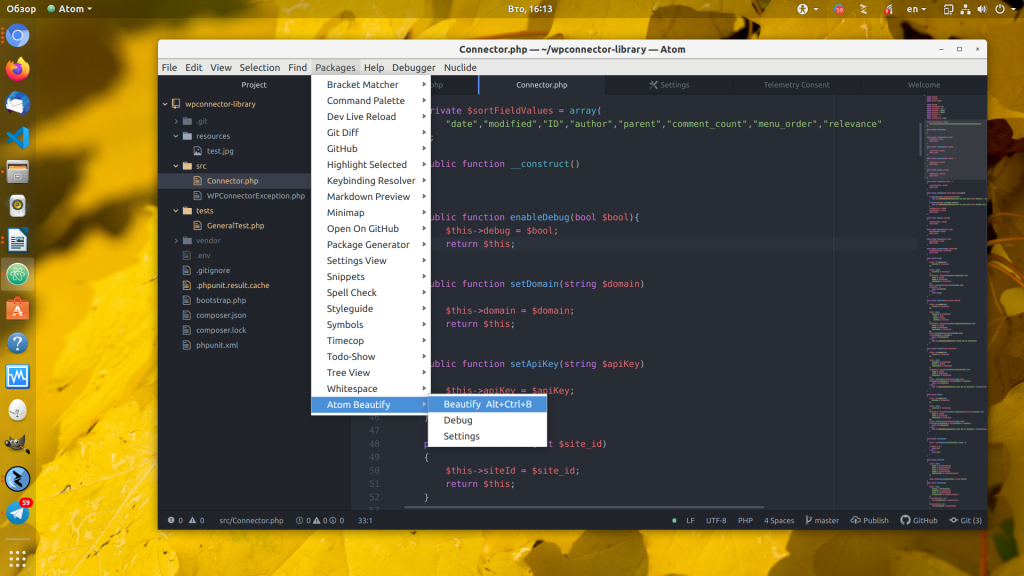
8. Auto Detect Indentation и Atom Beautify
Программисты никогда не придут к согласию какие отступы использовать, два, три или восемь пробелов. Я обычно использую трех символьную табуляцию. С плагином Auto Detect Indentation вам больше нет о чем волноваться. Можете сделать свой код еще красивее с помощью плагина atom-beautify.
Пакет Atom Beautify улучшает форматирование кода согласно стандартам выбранного языка. После установки вы найдете его в меню Packages -> Beautify.
9. Emmet
Плагин Emmet ранее был известный как Zen Code. Позволяет с помощью небольших инструкций создавать развернутые html или css блоки с использованием различных атрибутов. Просто наберите команду emmet, например html:5 и нажмите клавишу Tab чтобы сработало автодополнение. Плагин автоматически создаст вам верстку, которую потом только остается немного поправить:
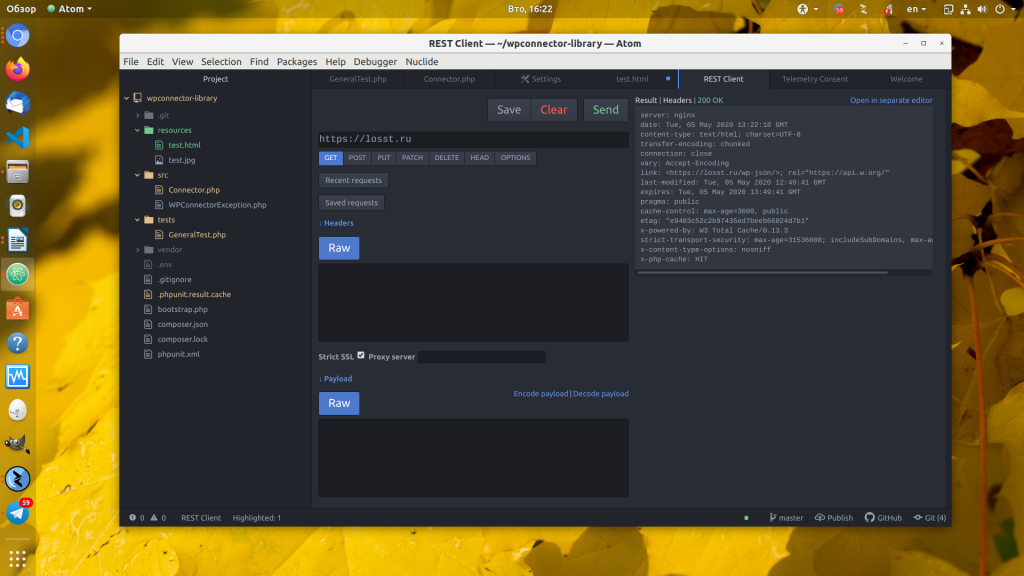
10. Rest Client
Наши список "Плагины для Atom" подходит к завершению. Если вы создаете веб приложение REST, расширение Rest Client - это быстрый и удобный инструмент для тестирования. Он не такой мощный как например Postman но все же делает свою работу.
А вы уже настроили свой Atom? Я не забыл упомянуть ваш любимый плагин? Напишите о нём в комментариях!
Proton VPN — это сервис от создателей Proton Mail с надежным шифрованием и политикой нулевого хранения логов. Безопасно пользуйтесь интернетом, обходите географические ограничения и защищайте свои данные от слежки. Неограниченный трафик, серверы в 120+ странах и подключение до 10 устройств одновременно — для вашего спокойствия и цифровой свободы. Посмотреть детали















Прикольно, надо попробовать
Спасибо за pigments.
Статья переводная ж. Но спасибо, подборка неплохая, хоть ничего нового для себя и не нашел
Подскажите как русифицировать его?
выучить английский 🙂
Я тоже люблю русский, точнее - я его хорошо понимаю 😉
Русифицировать очень просто: https://atom.io/packages/atom-i18n
Поначалу тоже искал русификатор. Как-то устанавливал, а потом не мог найти его повторно и сидел на англ. версии. Сейчас после установки атома случайно наткнулся на этот пакет. Установил. Перевод конечно не ахти) Все что переведено и так понятно)
Помогите пожалуйста!!!Я установил все нужные мне плагины,но когда открываешь в браузере ,чтобы проверить,что получилось,браузер показывает просто весь код (пишу на JavaScript,HTML,JS в браузере включен).
Может потому что это плагина для Атома, а не для браузера?
Спасибо! парочку плагинов для себя установила
HIGHLIGHT SELECTED - один из самых полезных плагинов
.. и он не работает (